css transform/transition
transform 속성
태그를 변형시킴. 값 종류에 따라 크기, 회전, 이동 등의 변형이 만들어짐
태그의 정중앙을 기준으로 변형
해당 태그가 변형되더라도 주위에 영향을 주지 않고 단독으로 적용됨
x축 2차원 가로, y축 2차원 세로, z축 3차원 원근을 나타냄
scale(숫자): 크기변형
{transform: scale(1.2);}: 원래 크기의 1.2배로 변형
정중앙을 기준으로 사방으로 확대/축소하는 애니메이션 동작 시 사용할 수 있음
scaleX, scaleY로값을 따로 적용할 수 있음
Rotate(숫자): 회전
{transform: rotate(30deg);}: 오른쪽으로 30도 회전
+값은 오른쪽으로, -값은 왼쪽으로 회전
rotateX, rotateY로 값을 따로 적용할 수 있음
translate(가로, 세로): 이동
{transform: translate(100px, -50px);}: 원래 위치에서 오른쪽으로 100px, 위쪽으로 50px 이동
+값은 오른쪽/아래쪽으로, -값은 왼쪽/위쪽으로 이동
translateX, translateY로 값을 따로 적용할 수 있음
%값 적용시, 현재 태그의 공간 크기에 비례적용 됨
(ex: {width: 400px; transform: translateX(50%);}: 오른쪽으로 200px 이동함)
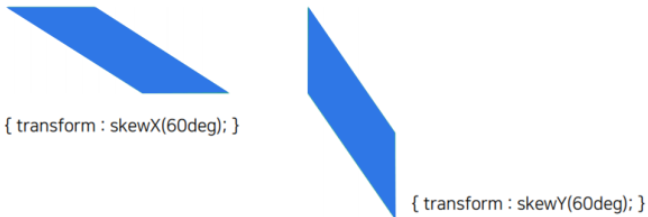
skewX(숫자deg) skewY(숫자deg): 비틀기

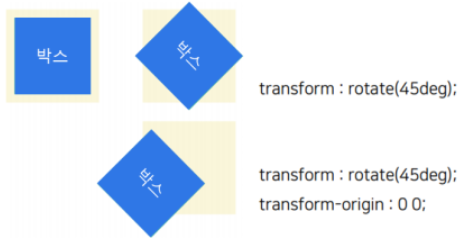
Transform-origin 속성
transform으로 변형 시 기준점을 원하는 곳으로 지정할 수 있음
{transform-origin: 가로위치 세로위치;}

Transition 속성
스타일 속성의 변경을 통해 움직임을 만들어 줌
값을 숫자 또는 색상으로 표기할 수 있는 대상에 대해서 적용 가능
{transition: 스타일속성 시간, 스타일속성 시간;}
1s = 1초